Spread.Views provides the Horizontal Layout. The Horizontal Layout is essentially the same as the Grid Layout except that the columns are arranged horizontally rather than vertically.
The Horizontal Layout provides the same parameter options as the Grid Layout. These options have the same logic in the Horizontal Layout, but since column headers are transposed with row headers, the value of these parameters is handled accordingly. The parameter options that are handled differently include:
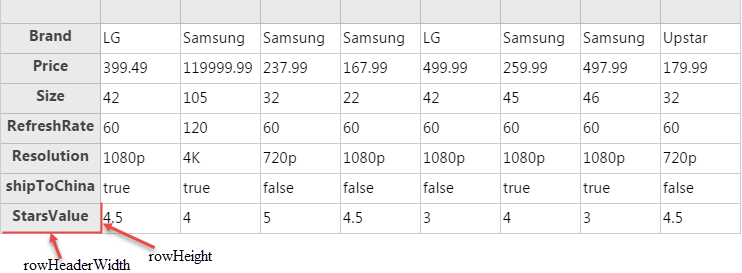
- rowHeightWidth
- rowHeight
- colWidth
- colHeaderHeight
Use the following steps to set up the Horizontal Layout.

Sample Code
These steps assume that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information.
- Add a reference to the following files.
<link rel="stylesheet" type="text/css" href="[Your Stylesheet Path]/gc.spread.views.horizontallayout.10.1.1.css"> <script src="[Your Script Path]/gc.spread.views.horizontallayout.10.1.1.min.js" type="text/JavaScript"> </script> <script src="data/TVData_small.js" type="text/javascript"></script> - Initialize the HorizontalLayout object.
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.HorizontalLayout({ colHeaderHeight: 150, colWidth: 30, rowHeight: 280, selectionUnit: 'cell', showRowHeader: false }));
